
类型:办公学习 版本:v1.0
大小:0.29M 更新:2024-07-28 16:23
CSS代码生成工具
Card卡片一个简约的CSS代码生成工具,专为初学者设计。只需选择卡片的背景色、字体、边框等属性,即可生成简洁易懂的CSS代码。通过直观的界面和清晰的代码示例,帮助你快速掌握CSS基础,轻松创建个性化的卡片样式。
1、打开CSS代码生成工具
2、滑动框内滑块调整样式

宽度:调整CSS属性width的值
圆角:调整CSS属性border-radius的值
模糊:调整CSS属性box-shadow的值
透明:调整CSS属性opacity的值
颗粒:调整CSS属性background-image的值
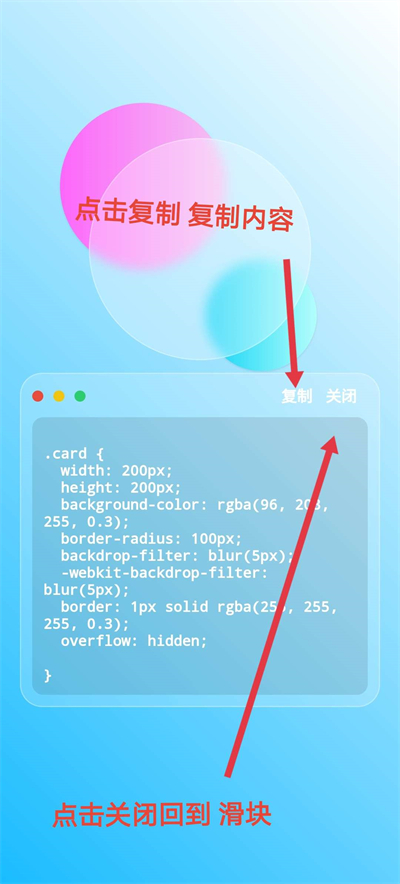
3、点击复制,复制生成的CSS代码
4、点击关闭,返回滑块界面

注意:在调整样式时,可以根据实际需求调整参数值。
这款工具的特色在于其直观且用户友好的滑块控件。通过滑动滑块,你可以轻松调整以下样式属性:
·宽度
·圆角
·模糊
·透明度
·颗粒度
只需滑动滑块,即可实时预览样式的变化。这使得在不编写任何代码的情况下探索和自定义样式变得轻而易举。

【初学者的理想工具】
这款CSS代码生成器是初学者的理想工具。它提供了动手实践的方法来学习CSS,而无需深入了解复杂的代码语法。通过玩转滑块,初学者可以轻松掌握CSS样式属性,并快速创建出色的设计。
【快速生成自定义样式】
对于经验丰富的开发人员来说,这款工具提供了一种快速生成自定义CSS代码的方法。通过自定义滑块,你可以根据需要快速创建所需的样式代码,从而节省时间和精力。
【随时随地定制样式】
这款CSS代码生成器基于网络,便于随时随地访问。这意味着,无论你身处何处,都可以使用该工具创建和定制样式,甚至无需安装任何软件。
1、这是一款易于上手的CSS代码生成工具,专为CSS初学者设计。
2、它提供了一个直观的滑块界面,让你轻松自定义各种CSS样式属性。
3、使用自定义样式,点击“复制”按钮即可将生成的CSS代码复制到剪贴板。
饥荒偏冷门物品道具大全(饥荒联机版偏冷门物品道具有哪些)

任何游戏当中偏冷门的物品和道具虽然不起眼但是用起来有时候能够拥有出乎意料的作用,这篇饥荒偏冷门物品道具大全,饥荒联机版偏冷门物品道具有哪些?基于饥荒设置默认的情况下从远古科技、从下往上制造栏、科技、特殊蓝图这些方面来进行讲述,感兴趣的朋友们快来看看吧。
2096 2024-12-12 16:50
阴阳师2024年魂土+神罚+永生之海PVE合集(阴阳师2024年PVE合集)

2024年马上就要过去了,就要进入到2025年, 阴阳师里面的各种角色副本都有不同的表现,阴阳师2024年PVE合集,阴阳师2024年魂土+神罚+永生之海PVE合集就在这里,每一个阵容合集,副本提示,低配版本都有详细的说明,一张张图片都写的很清楚,可以放大观看哦。
8439 2024-12-12 11:47
率土之滨主城七队阵容(率土之滨主城七队战法搭配以及战报分析,新队伍大乔队伍)

率土之滨主城七队阵容(率土之滨主城七队战法搭配以及战报分析,新队伍大乔队伍)详细的讲说了各类不同的新主城七队的阵容搭配推荐,相比于之前的五队阵容威力也是大大的增强了,在主五的情况下,乐进,马超,程昱,魏之智、钱步、杜预、法刀一起来看看吧,如果没有红武将如何升级,一起来看看吧。
2032 2024-12-12 11:29
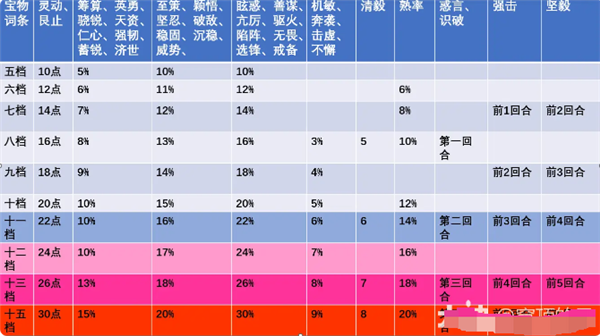
率土之滨打宝攻略(率土之滨宝物档位图附宝物解析及打宝流程)

率土之滨宝物档位图、率土之滨打宝攻略、率土之滨宝物解析、打宝流程让玩家一网打尽可以帮助玩家快速得到宝物,根据不同的宝物的等级来决定打宝的顺序,还附带了一些打宝的建议在这里面,简单而又好记,用一张图,几句话就能够说明,每个宝物材料的获取也说的很清楚,一起来看看吧。
8980 2024-12-12 11:10
燕云十六声boss攻略神仙不渡千夜怎么过(燕云十六声boss攻略为谁归去终章)

燕云十六声boss攻略当中的千夜作为神仙不渡第四篇决战当中的大boss怎么过呢?让玩家能够顺利的击杀成功闯关,可以一起来看看这篇燕云十六声boss攻略神仙不渡千夜怎么过(燕云十六声boss攻略)!
1522 2024-12-12 10:27
6.6分
6062人评价